

Google Chrome 68 für Desktop und Handy enthält Elemente einer Material Design-Aktualisierung, die standardmäßig deaktiviert sind. Sie können sie jedoch nach Belieben aktivieren, indem Sie ausgeblendete Einstellungen ändern.
Wenn Sie mit Material Design nicht vertraut sind, finden Sie hier eine Reihe von Designrichtlinien, die 2014 von Google für Desktops, Mobilgeräte und das Internet entwickelt wurden. Dabei werden gitterbasierte Layouts, ansprechende Animationen und Übergänge, Auffüllungen und Tiefeneffekte wie Beleuchtung und Schatten besser genutzt.
Going Material Design
In Desktop-Chrome ist Material Design auf ein abgerundeteres Erscheinungsbild beschränkt, das derzeit rundere Registerkarten ausschließt, die erstmals im April 2018 in Entwickler-Builds des Browsers angezeigt wurden.
Unter iOS verschiebt Material Design Ihre Navigationssteuerelemente vom oberen Bildschirmrand in den Registerkartenbereich am unteren Bildschirmrand. Daher ist es im Einhandmodus jetzt viel einfacher, allgemeine Navigationssteuerelemente zu erreichen, z. B. Vorwärts- und Rückwärtstasten oder eine neue Suchtaste.
Für Material Design ist Chrome 68 oder höher für iOS, Mac, Android, Windows oder Linux erforderlich.
Sie können Ihre Version von Chrome für iOS auf die neueste verfügbare Version aktualisieren, indem Sie den App Store starten, dann auf die Registerkarte Updates klicken und die Liste der ausstehenden Updates aktualisieren.
Um Chrome für den Desktop zu aktualisieren, wählen Sie im Chrome-Menü die Option Über Google Chrome.
Aktivieren von Material Design in Chrome für iOS
Führen Sie die folgenden Schritte aus, um die neue Aktualisierung von Material Design in Chrome für iPhone und iPad zu aktivieren:
1) Öffnen Chrome 68 oder später auf Ihrem iOS-Gerät.
2) Tippen Sie auf die URL-Leiste und geben Sie die folgende URL ein:
chrome: // flags / # top-chrome-md
3) Tippen Sie neben auf “UI Refresh Phase 1" und wähle aktiviert aus dem Popup-Menü.

4) Tippen Sie auf die linker Pfeil in der oberen linken Ecke.
5) Chrome neu starten: Doppelklicken Sie auf die Home-Schaltfläche, um den App-Umschalter aufzurufen, oder streichen Sie vom unteren Rand Ihres iPhone X-Displays nach oben und halten Sie den Vorgang an. Streichen Sie dann nach oben auf das Miniaturbild von Chrome.
6) Starten Sie Chrome neu, damit die Änderungen wirksam werden.
Besonders gut gefällt mir der neue Suchknopf unten.

Ältere Versionen hatten überhaupt keine eigene Suchschaltfläche. Stattdessen mussten Sie auf die URL-Leiste tippen, um jederzeit mit der Suche zu beginnen. Mit den Navigationssteuerelementen am unteren Rand kann ich jetzt auch auf übergroßen Telefonen schnell mit der Suche beginnen oder eine URL eingeben.

Die Seite Neuer Tab wurde ebenfalls überarbeitet
Wie Sie selbst sehen können, sind die meisten weniger häufig verwendeten Verknüpfungen, wie z. B. Einstellungen, das Aufrufen einer Desktop-Site, der Zugriff auf die zuletzt geöffneten Registerkarten, Lesezeichen oder den Verlauf usw., jetzt mit einer Hand über eine dreipunktige Verbindung einfacher zu erreichen Menü unten.
Die neue Aktualisierung von Material Design in Chrome für iOS sieht interessant aus: pic.twitter.com/JakpLFLKiB
- Tom Warren (@tomwarren) 25. Juli 2018
Oh, und eine letzte Sache: Ich hatte keine Probleme, aber einige Leute berichten, dass sie ihre Registerkarten und ihren Browserverlauf nach dem Aktivieren von Material Design aufgrund von Anmeldefehlern nicht synchronisieren konnten "Weiter als" Button auf der New Tab Seite macht anscheinend gar nichts).
Aktivieren von Material Design in Chrome für Mac
Führen Sie die folgenden Schritte aus, um die Änderungen des Materialdesigns in Chrome für Desktop zu aktivieren:
1) Starten Chrome 68 oder später auf Ihrem Computer.
2) Klicken Sie auf die URL-Leiste und navigieren Sie zur folgenden URL:
chrome: // flags / # top-chrome-md
3) Klicken Sie zunächst auf das Menü neben "UI-Layout für das Top-Chrome des Browsers" und wählen Sie dann die Option mit der Bezeichnung Aktualisierung aus dem Popup-Menü.

4) Klicken Sie als Nächstes auf die URL-Leiste und navigieren Sie zur folgenden URL:
chrome: // flags / # views-browser-windows
5) Zuletzt klicken Sie auf das Menü neben "Verwenden Sie Views-Browserfenster anstelle von Cocoa" und wählen Sie die Option mit der Bezeichnung aktiviert aus dem Popup-Menü.

6) Starten Sie Ihren Google-Browser neu, um die Änderungen anzuzeigen.

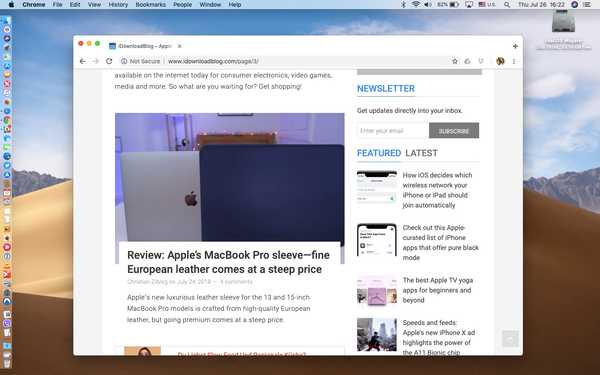
Schauen Sie sich das weißere, rundere Chromfenster an
Auch hier sind die Änderungen am Materialdesign von Chrome auf dem Desktop nicht so ausgeprägt wie auf dem Handy: ein etwas weißeres Fenster und ein abgerundeteres Erscheinungsbild - und das war's auch schon. Das Material Design von Chrome für iOS verschiebt die gesamten Navigationssteuerelemente in den unteren Bereich des Bildschirms, damit Sie sie mit einem Finger leichter erreichen können, insbesondere bei größeren Handys.
Für das, was es wert ist, hat Googles Chrome Canary-Version eine noch bessere Material Design-Oberfläche, die hoffentlich auf eine Beta-Version von Chrome herunterrutscht, bevor sie für alle freigegeben wird.
Aktivieren von Chrome's Material Design auf Android
Nur um kurz zu erwähnen, dass es auch für Android-Nutzer relevante Flags gibt, heißen sie einfach Modern Design statt Material Design. Insbesondere müssten Sie chrome: // flags / # top-chrome-md in Chrome für Android besuchen und dann die folgenden Flags ändern:
chrome: // flags / # enable-chrome-modern-design
chrome: // flags / # ntp-modern-layout
Starten Sie Chrome neu, um Ihren neuen Material Design-Look zu genießen.
Also, Jungs und Mädels, wie gefällt Ihnen der Material Design-Verband von Chrome??
Lassen Sie es uns wissen, indem Sie unten einen Kommentar hinterlassen!
Brauchen Sie Hilfe? Fragen Sie iDB!
Wenn Ihnen diese Anleitung gefällt, geben Sie sie an Ihre Support-Mitarbeiter weiter und hinterlassen Sie unten einen Kommentar.
Stecken geblieben? Sie sind sich nicht sicher, wie Sie bestimmte Aufgaben auf Ihrem Apple-Gerät ausführen sollen? Lassen Sie es uns über wissen [email protected] und ein zukünftiges Tutorial könnte eine Lösung bieten.
Senden Sie Ihre Vorschläge zur Vorgehensweise über [email protected].