

Wenn Sie ein Webentwickler sind, wissen Sie wahrscheinlich bereits über den Web Inspector von Safari Bescheid. Wenn Sie jedoch gerade erst mit der Entwicklung von Safari beginnen oder Ihre Karriere als Webentwickler gerade erst begonnen haben, finden Sie in diesem Handbuch die Grundlagen für den Einstieg in Safari Web Inspector unter iOS und Mac.
Was ist der Safari Web Inspector??
Für diejenigen, die noch nicht mit dem Tool vertraut sind, können Sie den Safari Web Inspector verwenden, um Hilfe bei Ihrer Webentwicklung zu erhalten. Hier können Sie Seitenelemente überprüfen, Änderungen vornehmen, Probleme beheben und die Seitenleistung überprüfen. Apple fasst es zusammen mit:
Web Inspector ist das wichtigste Webentwicklungstool in Safari. Mit Web Inspector können Sie die Leistung Ihrer Webinhalte auf einer Safari-Registerkarte überprüfen, optimieren, debuggen und analysieren.
Aktivieren und öffnen Sie Safari Web Inspector
Sie können den Safari Web Inspector für die Entwicklung auf Ihrem iPhone, iPad oder Mac verwenden. Hier erfahren Sie, wie Sie es unter iOS und macOS aktivieren und öffnen, damit Sie es bei Bedarf verwenden können.
Aktivieren und öffnen Sie den Web Inspector auf dem Mac
Wenn Sie den Web Inspector häufig verwenden, egal ob für iOS oder Mac, können Sie auch den hinzufügen Sich entwickeln Tab zu Ihrer Menüleiste, damit Sie leicht darauf zugreifen können.
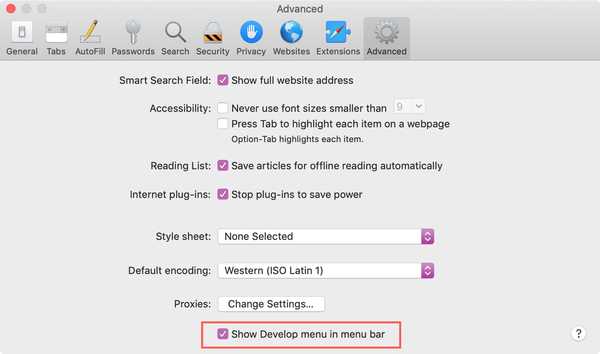
1) Öffnen Safari und klicken Sie auf Safari > Einstellungen aus der Menüleiste.
2) Wählen Sie das Fortgeschritten Tab.
3) Markieren Sie das Kästchen unten für Menü "Entwickeln" in der Menüleiste anzeigen.

Wenn Sie jetzt den Web Inspector aktivieren möchten, klicken Sie auf Sich entwickeln > Web Inspector anzeigen aus Ihrer Menüleiste.
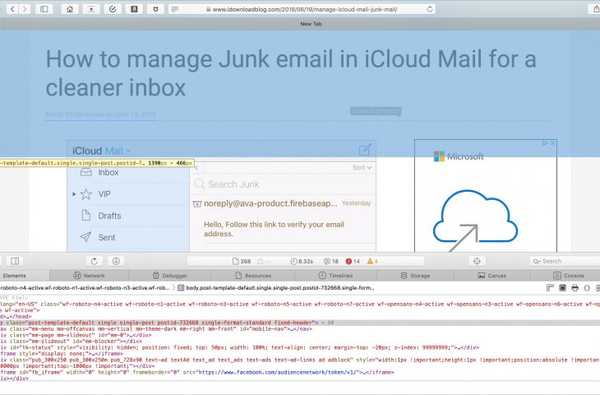
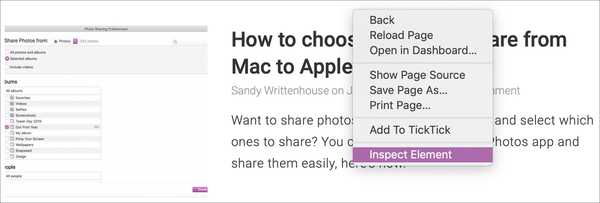
Wenn Sie lieber auf das Hinzufügen der Schaltfläche "Entwickeln" zu Ihrer Menüleiste verzichten möchten, können Sie mit einer Verknüpfung auf den Web Inspector auf dem Mac zugreifen. Navigieren Sie zu der Seite, die Sie überprüfen möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie Element untersuchen aus dem Kontextmenü.

Denken Sie daran, dass Sie, wenn Sie Web Inspector für Safari auf Ihrem iOS-Gerät verwenden möchten, das benötigen Sich entwickeln Schaltfläche in der Menüleiste.
Aktivieren und öffnen Sie den Web Inspector für iPhone und iPad
Um den Web Inspector für iOS auf Ihrem Mac zu verwenden, schnappen Sie sich Ihr Kabel und schließen Sie Ihr iPhone oder iPad an. Führen Sie dann die folgenden Schritte aus, um das Tool zu aktivieren.
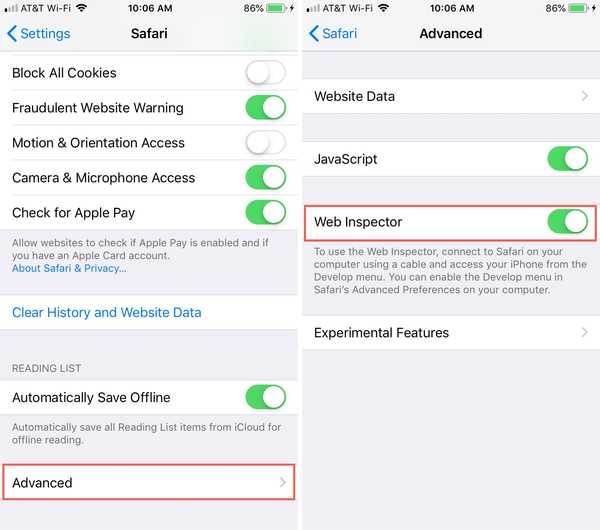
1) Öffnen die Einstellungen > Safari auf dem iPhone oder iPad.
2) Scrollen Sie nach unten und tippen Sie auf Fortgeschritten.
3) Aktivieren Sie das Umschalten für Web Inspector.

Als nächstes stellen Sie sicher Safari ist auf Ihrem iOS-Gerät und Ihrem Mac geöffnet.
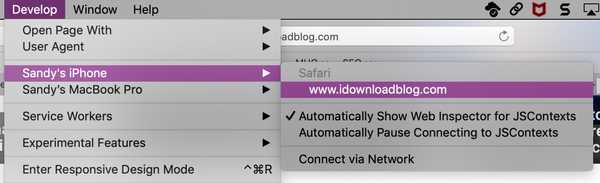
1) Klicken Sich entwickeln In der Menüleiste wird Ihr iPhone oder iPad aufgelistet.
2) Wenn Sie mit der Maus über das Gerät fahren, werden die in Safari geöffneten Websites auf Ihrem Gerät angezeigt.
3) Wählen Sie die gewünschte aus, und der Web Inspector wird in einem neuen Fenster geöffnet, das Sie verwenden können.

Positionieren Sie den Safari Web Inspector
Wenn Sie den Web Inspector für iOS verwenden, bleibt er in einem eigenen unverankerten Fenster.
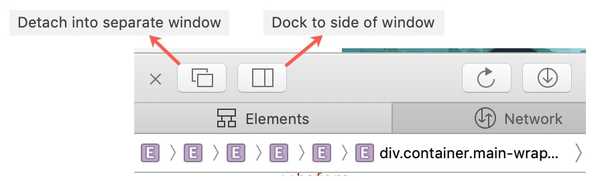
Wenn Sie es für Safari auf Ihrem Mac verwenden, können Sie seine Position ändern. Standardmäßig wird Web Inspector am unteren Rand Ihres Safari-Fensters angezeigt. Um es zu entfernen und in einem separaten Fenster zu platzieren oder an der rechten Seite von Safari anzudocken, wählen Sie eine der Schaltflächen oben links im Inspektorfenster.

Lernen Sie den Web Inspector kennen
Der Safari Web Inspector verfügt über eine praktische Symbolleiste und Registerkarten mit einigen Optionen, die Sie an Ihre Bedürfnisse anpassen können.
Web Inspector-Symbolleiste
- "X", um den Inspector zu schließen
- Positionierungstasten
- Schaltfläche "Neu laden"
- Schaltfläche "Webarchiv herunterladen"
- Aktivitätsanzeige (Ressourcenanzahl, Ressourcengröße, Ladezeit, Protokolle, Fehler, Warnungen)
- Elementauswahlknopf
- Suchbox
Web Inspector-Registerkarten
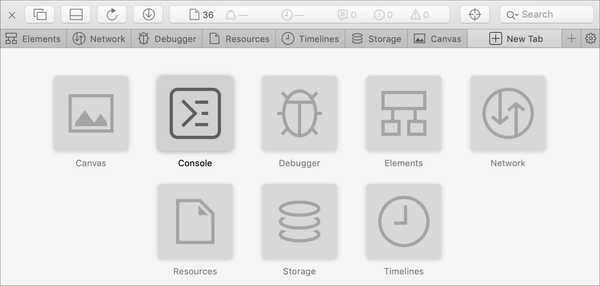
Sie können alle Registerkarten oder nur einige verwenden. Drücke den Pluszeichen Klicken Sie auf die Registerkarte ganz rechts, um die verfügbaren Registerkarten anzuzeigen und eine hinzuzufügen. Du kannst Rechtsklick oder halt Kontrollieren und klicken Aktivieren und deaktivieren Sie die Registerkarten, die Sie anzeigen möchten. Ordnen Sie die Registerkarten neu an, indem Sie sie gedrückt halten und an ihre neue Position ziehen.
- Elemente: Aktueller Status des Dokumentobjektmodells der Seite
- Netzwerk: Von der aktuellen Seite geladene Ressourcen
- Debugger: Zeigen Sie die JavaScript-Ausführung, die Variablen und den Steuerungsfluss an
- Ressourcen: Ressourcen, die vom Inhalt der aktuellen Seite verwendet werden
- Zeitleisten: Eine Ansicht, was der Inhalt der Seite tut
- Lager: Status, der für den Inhalt der Seite verfügbar ist
- Segeltuch: Aus CSS erstellte Kontexte
- Konsole: Zeigt protokollierte Nachrichten an und ermöglicht die Auswertung von JavaScript-Code

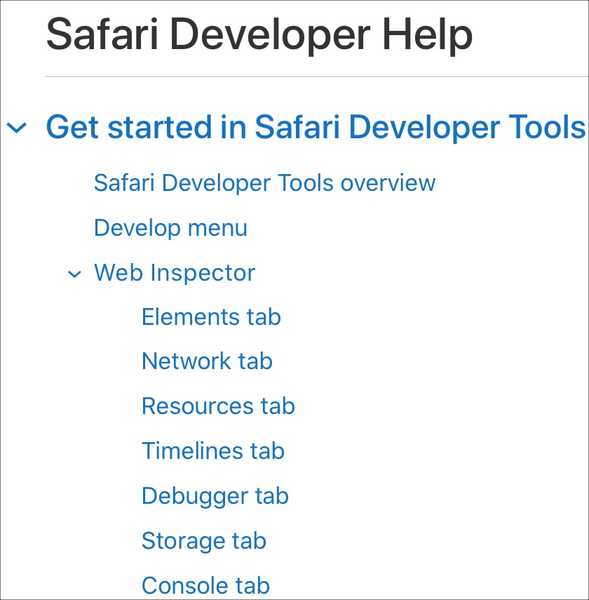
Ausführliche Hilfe zu einer bestimmten Registerkarte erhalten Sie auf der Apple Developer Support-Website. Wählen Inhaltsverzeichnis> Erste Schritte mit Safari Developer Tools > Web Inspector.

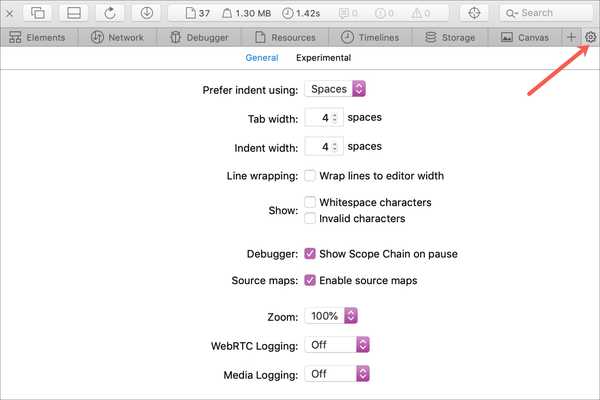
Ganz rechts neben der Registerkartenleiste sehen Sie ein die Einstellungen Taste. Auf diese Weise können Sie Einstellungen für Registerkarten, Einzüge, Quellzuordnungen, Zoom und mehr vornehmen.

Viel Glück bei Ihrer Inspektion!
Hoffentlich hilft Ihnen dieses Handbuch, wenn Sie mit dem Safari Web Inspector für Ihre iPhone-, iPad- oder Mac-Webentwicklung beginnen.
Wenn Sie derzeit den Web-Inspektor verwenden und Tipps und Tricks haben, die Sie mit anderen teilen möchten, die gerade erst anfangen, können Sie dies gerne unten kommentieren!