

iPhone und iPad werden in der Produktivitätsabteilung zurückgehalten, was zum Teil auf die Entscheidung von Apple zurückzuführen ist, kein umfassenderes Menüsystem einzuführen, das über die seltsamen Popovers von iOS hinausgeht.
Was iOS braucht, sind Menüs im Mac-Stil.
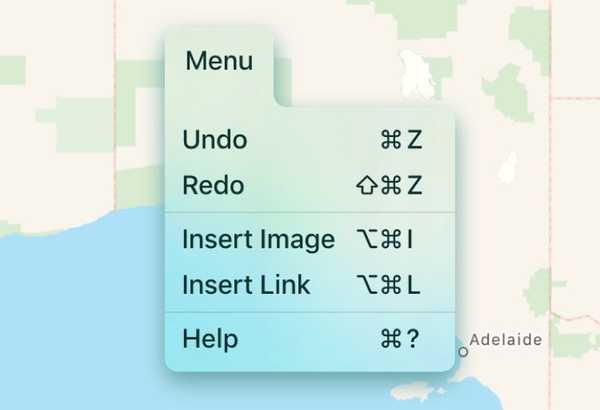
Simeon, Mitentwickler der iPad-Codierungs-App Codea, hat ein MacOS-ähnliches Menüsystem für iOS entwickelt, das gut aussieht und so gut funktioniert, dass er es bereits implementiert hat.
Er schrieb in einem Blogbeitrag:
Codea ist unsere iPad-App für kreatives Codieren. Ich habe seit einiger Zeit eine universelle Version entwickelt.
Es ist schwierig, eine komplizierte, acht Jahre alte iPad-Codierungsumgebung auf das iPhone zu bringen. Es gibt so viele verdammte Funktionen, die in so vielen verdammten Konfigurationen funktionieren müssen.
Autolayout kümmert sich um viele dieser Probleme (danke, SnapKit). Aber es kümmert sich nicht um das Wichtigste: Design. Ich bin seit über einem Jahr mit dem Entwurf einer universellen Version von Codeas Code-Editor beschäftigt. Es könnten sogar zwei sein.
Eine von vielen Sketch-Dateien mit Iterationen darüber, wie der Code-Editor skaliert werden soll
Als ich vor sechs Monaten meinen Mac mit den Menüs benutzte, wurde mir klar, dass ich diese Dinge-Menüs-in Codea brauche. Ich habe versucht, ein Problem zu lösen, das seit Jahrzehnten gelöst ist.Also machte ich mich daran, die besten Menüs für iOS zu erstellen.
Um zu veranschaulichen, wie das alles funktioniert, ist hier das Video von ihrer neuen App, Shade.
https://codea.io/media/dropdown.mp4John Gruber von Daring Fireball schrieb eine kurze Bemerkung:
Was sie hier mit Codea machen, ist nicht nur, die Mac-Menüleiste auf iOS zu setzen. Sie haben ein sehr iOS-aussehendes Design entworfen und gebaut nehmen auf einer Menüleiste, die umfassend über die Aspekte der Mac-Menüleiste informiert ist, die auf einem Touchscreen funktionieren. So etwas wird dringend als Standardelement für die Benutzeroberfläche auf dem iPad benötigt, und ich denke, es könnte auch auf dem iPhone funktionieren.
Nebenbei erinnert mich ein Blick auf die schönen Schlagschatten hinter Codeas Menüs daran, wie sehr ich das hasse fast-No-Shadow-Flachheit von Standard-iOS-Popovers auf dem iPad. Seit iOS 7 habe ich gedacht, dass iPad-Popovers wie ein Rendering-Bug oder ein früher Prototyp aussehen. Abgesehen von einer Debatte über die allgemeine Flachheit von iOS 7-12 sehen iPad-Popovers für mich einfach falsch aus. Sie sollten viel mehr danach aussehen, was Codea mit ihren Menüs macht.
Wenn Sie wirklich technisch arbeiten möchten, lesen Sie unbedingt deren Follow-up-Beitrag.
Dieser Beitrag ist nicht nur deshalb interessant, weil Simeon die Herausforderungen beim Erstellen einer scheinbar einfachen Funktion wie eines desktopähnlichen Menüsystems für iOS erklärt, sondern auch, weil er eine Reihe zusätzlicher Videos enthält, die alles in Aktion zeigen.
Hier sind nur einige.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4Codea 3.0 und Shade 1.0 werden beide in gewissem Umfang von diesen Menüs Gebrauch machen.
Was denkst du, Mädchen und Jungen? Wie cool wäre es, wenn iOS 13 ein solches Menüsystem auf iPhone und iPad bringen würde?
Lassen Sie sich in den Kommentaren unten auf Ihre Gedanken ein.











