

Dank moderner Webtechnologien wie HTML5 werden Progressive Web Apps in einem Browser ausgeführt, erfordern keine separate Verteilung, kombinieren Funktionen nativer Apps mit den Vorteilen einer mobilen Erfahrung und lassen Sie sie ohne den Aufwand einer App auf dem Startbildschirm anzeigen Geschäft.
Der Trick bei Progressive Web Apps (PWA) liegt in ihrem Erscheinungsbild: Für den Benutzer sehen sie aus wie jede herkömmliche native App mit nicht allzu unterschiedlichen Interaktions- und Navigationsmodellen.
PWA bietet in der Regel die Lightweight-Version einer Website mit einigen erweiterten Funktionen an.
Mit Safari unter iOS 11.3 und MacOS 10.13.4 können Sie PWAs später nutzen. Für PWAs auf der iOS-Plattform sind HTML5-Funktionen wie die Web App Manifest-Spezifikation und Service Worker erforderlich, damit sie wichtige Hintergrundskripts verwenden können.
Der mobile Webentwickler Maximiliano Firtman hat einen detaillierten Überblick über PWAs und deren Unterstützung in Safari auf allen Apple-Plattformen, wenn Sie interessiert sind.
So installieren Sie Progressive Web Apps auf dem iPhone
Sie können eine PWA auf Ihrem iPhone, iPad oder iPod touch mit iOS 11.3 öffnen, indem Sie einfach die URL in Safari aufrufen. Beachten Sie, dass Mobile Safari PWAs nur dann ordnungsgemäß startet, wenn Sie es aktivieren Servicemitarbeiter unter Experimentelle WebKit-Funktionen im Einstellungen → Safari (Aktivieren Sie in der Tat alle experimentellen Funktionen in Safari.).
Gehen Sie folgendermaßen vor, um eine PWA-Verknüpfung auf Ihrem Startbildschirm einzufügen:
1) Tippen Sie auf die Teilen Schaltfläche in Safari für die PWA, die Sie verwenden.
2) Tippen Sie auf das Symbol mit der Bezeichnung Zum Startbildschirm hinzufügen.
3) Zapfhahn Hinzufügen in der oberen rechten Ecke.
4) Jetzt Nennen Sie Ihre PWA Tippen Sie auf dem Startbildschirm und in der Suche auf, damit es sich von dem nativen Gegenstück unterscheidet Hinzufügen in der oberen rechten Ecke.
Sie können die PWA jetzt von Ihrem Startbildschirm aus starten, indem Sie auf das entsprechende Symbol tippen.

In PWA-Versionen nativer Apps ist der Name normalerweise "lite"
Beachten Sie, dass im App Store verfügbare Browser von Drittanbietern (einschließlich Chrome, Firefox, Brave und Edge) PWAs nicht "installieren" dürfen und einige von ihnen Service Worker nicht unterstützen.

Löschen Sie eine PWA vom Startbildschirm wie eine native App
Aufgrund der Einschränkungen von Apple wird eine PWA in Safari gestartet. PWAs können auf die gleiche Weise gelöscht werden, wie native Apps vom Startbildschirm entfernt werden: Tippen und halten Sie, bis die Symbole wie bei einem Tanz zu wackeln beginnen, und tippen Sie dann auf das kleine „x“ in der oberen linken Ecke des Symbols.

Bestätigen Sie abschließend den Vorgang durch Antippen von Löschen Taste.
Schauen Sie sich diese Progressive Web Apps an
Da PWAs nicht über den Apps Store verteilt werden und weder eine Verpackung noch eine spezielle Verteilung erfordern, ist die Kenntnis der PWA-URL von entscheidender Bedeutung.
Um PWAs im Vollbildmodus auszuprobieren, fügen Sie diese zu Ihrem Startbildschirm hinzu:
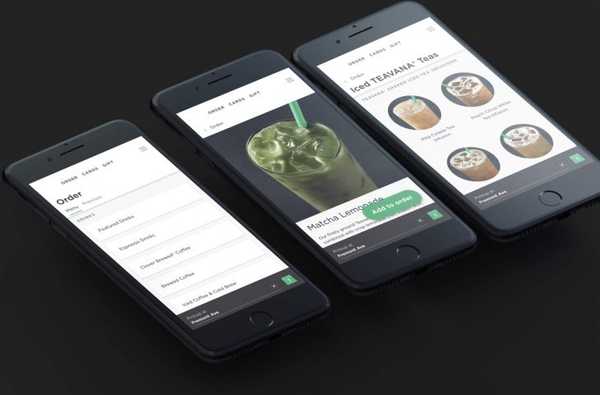
- Starbucks
- Tinder
- Trivago
- Uber
Oder sehen Sie sich andere PWAs für Ihre Inspiration an.
Stellen Sie sicher, dass Sie einen Link manuell mit einem iPhone oder iPad mit iOS 11.3 oder neuer antippen. Wenn Sie beispielsweise Twitter.com in Safari besuchen oder einem Link in den Google-Suchergebnissen folgen, wird möglicherweise statt der PWA die Mobilversion einer Website geladen.
Wenn Sie ein paar Wochen lang keine PWA verwenden, versucht iOS, den von den Dateien belegten Speicherplatz freizugeben. In diesem Fall bleibt das Symbol auf Ihrem Startbildschirm, aber die PWA wird beim Start erneut heruntergeladen, da sie in iOS nicht mehr im Cache gespeichert ist.
Vorteile von progressiven Web-Apps
PWAs können im Offline-Modus ausgeführt werden und unterscheiden sich kaum von nativen Apps. Der Screenshot oben im Beitrag zeigt einen offlinefähigen PWA, der auf einem iPad im Vollbildmodus ausgeführt wird.

Kannst du den Unterschied zwischen der nativen Twitter-App und der PWA-Version erkennen??
Die Fähigkeiten von PWAs unter iOS umfassen Folgendes:
- Geolocation
- Kamera
- Audioausgang
- Apple Pay
- Sensoren (Magnetometer, Beschleunigungsmesser und Gyroskop)
- Sprachsynthese (nur mit angeschlossenen Headsets)
- Firmenbenutzer können PWA-Verknüpfungen von ihrer Firma erhalten
- WebAssembly, WebRTC, WebGL und viele andere experimentelle Funktionen
Und da PWAs überall gehostet werden können, können ihre Ersteller den App Store umgehen und Kunden sie ohne die Zustimmung von Apple direkt im Safari-Browser „installieren“ (dies kann ein zweischneidiges Schwert sein, da keine PWAs jemals eine App Store-Qualität erreicht haben) Prüfung).
Das Beste an PWAs ist, dass sie nativen Apps ähneln und in einem Vollbild-Safari-Prozess ohne umgebendes Chrome gestartet werden. PWAs werden im App Switcher und im Dock Ihres iPads als normale native App aus dem App Store angezeigt.
 Manchmal haben eine native App und ihr PWA-Gegenstück dasselbe Symbol
Manchmal haben eine native App und ihr PWA-Gegenstück dasselbe Symbol
Einschränkungen von Progressive Web Apps unter iOS
PWAs befinden sich noch in einem sehr jungen Stadium und die Implementierung von Apple ist ebenfalls nicht erstklassig. Um meinen Standpunkt zu verdeutlichen, sind hier die Probleme und Hindernisse aufgeführt, auf die Sie bei der Verwendung von PWAs stoßen können:
- Der App-Status geht zwischen den Sitzungen verloren
- Durch Tippen auf einen Link wird eine andere Safari-Instanz gestartet
- In der schwarzen Statusleiste kann es vorkommen, dass die Statusleisteninformationen von iOS ausgeblendet werden
- Der lokale Speicher für indizierte Datenbanken ist auf 50 MB beschränkt
- WebRTS-Audio wird nicht unterstützt
- Keine Gesichtserkennung oder Touch-ID-Authentifizierung
- Keine Bluetooth- oder iBeacon-Unterstützung
- Keine Push-Benachrichtigungen oder Symbolabzeichen
- Kein Web-Push oder Hintergrundsynchronisation
- Keine Siri-Integration
- Keine ARKit-Unterstützung
- Keine Spracherkennung
- Kein Zugriff auf Batterieinformationen
- Kein Zugriff auf In-App-Zahlungen
- Kein Zugriff auf native Freigabedialoge
- Keine Unterzeichnung oder Verpackung
- Keine Swipe-Back-Navigation
- Keine 3D Touch-Verknüpfungen für das Startbildschirmsymbol
- Inaktive PWAs werden im App-Umschalter als weiße Bildschirme angezeigt
- Wenn Sie dieselbe PWA erneut installieren, wird dem Startbildschirm ein weiteres Symbol hinzugefügt
- Keine Unterstützung für die Multitasking-Modi "Slide Over" und "Split View" von iOS
Keine Siri-Integration ist enttäuschend, insbesondere im Kontext der Shortcuts-Funktion von iOS 12. Selbst wenn auf Ihrem Startbildschirm ein Symbol für eine PWA angezeigt wird, ist Siri dessen nicht bewusst und kann nicht aufgefordert werden, die App in Ihrem Namen zu starten.
Das größte Problem ist, dass PWAs zwischen Sitzungen keinen Status speichern. Ohne einen ordnungsgemäß gespeicherten Status wird ein Benutzer, der aus einer PWA aussteigt, wahrscheinlich einen Neustart sehen, wenn er zurückkommt.
Daher werden häufig verwendete PWA-Funktionen wie das Auffordern des Benutzers, eine E-Mail-Adresse zu validieren, oder das Ausführen einer Zwei-Faktor-Authentifizierung per SMS unter iOS nicht unterstützt. Darüber hinaus öffnen viele OAuth-basierte Anmeldeumleitungen eine andere Safari-Instanz und kehren niemals zum PWA zurück.

Links die native iOS-App von Uber und rechts die PWA-Version
Ein weiteres erwähnenswertes Problem: PWAs werden nicht im Hintergrund ausgeführt, wodurch verhindert wird, dass viele multimediale PWAs im Hintergrund Streaming- oder Audio-Inhalte wiedergeben. Abhängig von Ihrer iOS-Version stellen Sie möglicherweise andere seltsame Verhaltensweisen und Fehler bei PWAs fest, z. B. das Neuladen beim Wechseln von Apps.
Einige der oben genannten Einschränkungen werden wahrscheinlich behoben, sobald die Web-Plattform die reinen nativen Funktionen wie das Scannen von Gesichts-IDs oder Augmented Reality über ARKit erreicht hat.
Progressive Web Apps ≠ native Apps
Hier ist ein bisschen PWA-Geschichte.
Nachdem das ursprüngliche iPhone 2007 debütierte, begannen die Enthusiasten mit dem Jailbreak. Der erste App Store mit nativen Apps von Drittanbietern kam erst im folgenden Jahr auf den Markt, und Steve schlug vor, Web-Apps für Entwickler zu entwickeln, da Safari auf dem iPhone Unterstützung benötigt.
Schneller Vorlauf bis heute und wir haben jetzt Progressive Web Apps (danke, Steve!).

Durch das Hinzufügen von "Lite" zu PWA-Namen werden diese von nativen Apps auf Ihrem Startbildschirm unterschieden.
Unnötig zu erwähnen, dass Google PWAs voll und ganz akzeptiert hat und wer kann ihnen die Schuld geben? Schließlich lassen sich webbasierte Inhalte viel einfacher crawlen und indizieren als In-App-Inhalte.

… Und in Ihren iOS-Suchergebnissen
PWAs auf iOS - noch nicht bereit für die Prime Time
Es gibt keine zwei Möglichkeiten, PWAs auf der iOS-Plattform sind einfach noch nicht für die Hauptsendezeit bereit, insbesondere wenn Sie Einschränkungen berücksichtigen, die auf Android nicht existieren.
Da keine Aufforderungen oder Einladungen von Safari vorliegen, muss der Benutzer eine PWA ermitteln und deren URL in Safari aufrufen, dann auf das Symbol Freigeben klicken und die Aktion Zum Startbildschirm hinzufügen auswählen.

Das ist zu viel Arbeit, insbesondere ohne den Hinweis, dass eine Website, die Sie besuchen, eine PWA ist.
Im Vergleich dazu ist es viel einfacher, auf App-Banner oben auf einer Website zu tippen und die native App im App Store abzurufen. Bis Apple die PWA-Unterstützung verdoppelt, was ich bezweifle, dass dies angesichts des App Store-Geldmachers der Fall sein wird, werden sich die iPhone-Nutzer nur wenig engagieren.
Einfach gesagt, bieten PWAs auf iOS derzeit einen schlechten Geschäftswert im Vergleich zu nativen Apps.
Abschließend
Die Auswirkungen von PWAs auf iOS-Benutzer sind nicht ohne weiteres ersichtlich, da Apple nicht genau klar macht, wie sie verwendet werden sollen. Es ist kein Genie, um herauszufinden, ob Apple native Apps lieber aus dem App Store herunterladen möchte. Dass PWAs unter iOS aufgrund der Sandbox-Umgebung von Apple weniger Funktionen bieten als unter Android, hilft auch nicht.
Aus diesem Grund werden PWAs wahrscheinlich bald keine nativen Apps mehr übernehmen.
Wenn Sie mit dem aktuellen Stand der Dinge in Bezug auf die Unterstützung von PWAs für iOS unzufrieden sind, können Sie unter bugreport.apple.com jederzeit Verbesserungsvorschläge einreichen.
Analyse?
Wenn Ihnen diese Anleitung gefällt, geben Sie sie an Ihre Support-Mitarbeiter weiter und hinterlassen Sie unten einen Kommentar.
Stecken geblieben? Sie sind sich nicht sicher, wie Sie bestimmte Aufgaben auf Ihrem Apple-Gerät ausführen sollen? Lassen Sie es uns über wissen [email protected] und ein zukünftiges Tutorial könnte eine Lösung bieten.
Senden Sie Ihre eigenen Vorschläge für Vorgehensweisen über [email protected].